Από οτι κατάλαβα θες να έχεις την επιλογή να έχεις τόσο ταυτόχρονη αλλαγή όσο και ξεχωριστή ?
Σε αυτή την περίπτωση, μάλλον πρέπει να πας σε μεταβλητές χωρίς $ μπροστά , ωστε να μπορεί η μεταβλητή να έχει άλλη τιμή ανά deck. Οταν χρειστεί να τα αλλάξεις όλα, πρέπει να χρησμοποιήσεις .. deck all set 'variable' X (αν δεν δουλευέι το deck all, δοκιμασε deck 1 set 'variable' X & deck 2 set 'variable' X)
Σε αυτή την περίπτωση, μάλλον πρέπει να πας σε μεταβλητές χωρίς $ μπροστά , ωστε να μπορεί η μεταβλητή να έχει άλλη τιμή ανά deck. Οταν χρειστεί να τα αλλάξεις όλα, πρέπει να χρησμοποιήσεις .. deck all set 'variable' X (αν δεν δουλευέι το deck all, δοκιμασε deck 1 set 'variable' X & deck 2 set 'variable' X)
Inviato Mon 15 Apr 19 @ 6:41 pm
Ναι, λειτουργεί!!! Σε ευχαριστώ πολύ...
Γενικά, ισχύουν τα κάτωθι?
1. Μεταβλητή που δεν ξεκινάει με σύμβολο = "Τοπική" μεταβλητή, η οποία επηρεάζει μόνο το συγκεκριμένο deck...
2. Μεταβλητή που ξεκινάει με σύμβολο @ = Μεταβλητή που "αποθηκεύεται" κατά το κλείσιμο του software...
3. Μεταβλητή που ξεκινάει με σύμβολο $ = "Γενική" μεταβλητή, η οποία επηρεάζει όλα τα decks...
4. Μεταβλητή που ξεκινάει με σύμβολο % = Σε αυτή την περίπτωση?
5. Υπάρχουν άλλες περιπτώσεις συμβόλων και εάν ναι, τι ισχύει?
Γενικά, ισχύουν τα κάτωθι?
1. Μεταβλητή που δεν ξεκινάει με σύμβολο = "Τοπική" μεταβλητή, η οποία επηρεάζει μόνο το συγκεκριμένο deck...
2. Μεταβλητή που ξεκινάει με σύμβολο @ = Μεταβλητή που "αποθηκεύεται" κατά το κλείσιμο του software...
3. Μεταβλητή που ξεκινάει με σύμβολο $ = "Γενική" μεταβλητή, η οποία επηρεάζει όλα τα decks...
4. Μεταβλητή που ξεκινάει με σύμβολο % = Σε αυτή την περίπτωση?
5. Υπάρχουν άλλες περιπτώσεις συμβόλων και εάν ναι, τι ισχύει?
Inviato Mon 15 Apr 19 @ 6:56 pm
1,2,3 σωστά
4. Δεν το χρησιμοποιώ ποτέ, νομίζω υποδηλωνει per-deck, το ίδιο με το 1 δλδ
5. Όχι δεν υπάρχει κάτι άλλο, εκτός του ότι το 2 μπορεί να συνδυαστεί με το 1 ή το 3., δλδ σκέτο @ ή @$
Μια επισήμανση. Αν πας προς τις @ μεταβλητές, έχε κατά νου ότι αυτές αποθηκεύονται όλες μαζί στο settings.xml. Αρα για να μην "μπερδευτούν" με άλλες μεταβλητές , από άλλα skins, καλό είναι να διαλέξεις όσο το δυνατό "μοναδικές" ονομασίες. Πχ. "@TG_skin_kapoioonoma" όπου TG=TheiosGiorgos :P
4. Δεν το χρησιμοποιώ ποτέ, νομίζω υποδηλωνει per-deck, το ίδιο με το 1 δλδ
5. Όχι δεν υπάρχει κάτι άλλο, εκτός του ότι το 2 μπορεί να συνδυαστεί με το 1 ή το 3., δλδ σκέτο @ ή @$
Μια επισήμανση. Αν πας προς τις @ μεταβλητές, έχε κατά νου ότι αυτές αποθηκεύονται όλες μαζί στο settings.xml. Αρα για να μην "μπερδευτούν" με άλλες μεταβλητές , από άλλα skins, καλό είναι να διαλέξεις όσο το δυνατό "μοναδικές" ονομασίες. Πχ. "@TG_skin_kapoioonoma" όπου TG=TheiosGiorgos :P
Inviato Mon 15 Apr 19 @ 7:18 pm
Συγνώμη που επεμβαίνω σε αυτήν σας την κουβέντα σας αλλά ήμουν έτοιμος να ανοίξω και εγώ θέμα για την δημιουργία skin μιας και άρχισα και εγώ να ψάχνομε για το πως γίνετε μιας και παρουσιάζετε σαν σχετικά εύκολο αλλά...διαπίστωσα ότι δεν είναι και τόσο εύκολο για κάποιον αρχάριο σαν και έμενα και χωρίς να έχω πολύ καλές γνώσης XML και photochop, μόνο τα βασικά!!.... για να μην γράφω πολλά εγώ αντιμετώπισα ένα πρόβλημα που δεν μπορώ να βρω λύση...
πήρα από ένα skin που βρήκα τα jog και τα αντικατέστησα με το photochop στην θέση των original ... σαν πρώτο βήμα τα κατάφερα δουλεύει άψογα και είμαι χαρούμενος για αυτό!!
Μέτα προσπάθησα να επεξεργαστώ το XML στο notepat++, τα νούμερα από τα BPM ,TIME, KYE και να τα προσθέσω μέσα στα jog , ενώ βρήκα το group και της διαστάσεις που πρέπει να δώσω με τα x και y ,αυτό που δεν μπορώ να βρω είναι, πως να μπουν πάνω στα jog μέσα δηλαδή και όχι από κάτω από το jog που μου τα εμφανίζει... εδώ να πω ότι έχω την βοήθεια μιας πολύ καλής μου φίλης που ξέρει σχετικά καλά να διαβάζει κώδικες αλλά ούτε αυτή μπορεί να βρει τι πρέπει και που να γράψουμε την σωστή εντολή.... προσπαθώ να ανεβάσω εδώ φωτογραφία να σας δείξω τι εννοώ αλλά δεν ξέρω πως γίνετε.
πήρα από ένα skin που βρήκα τα jog και τα αντικατέστησα με το photochop στην θέση των original ... σαν πρώτο βήμα τα κατάφερα δουλεύει άψογα και είμαι χαρούμενος για αυτό!!
Μέτα προσπάθησα να επεξεργαστώ το XML στο notepat++, τα νούμερα από τα BPM ,TIME, KYE και να τα προσθέσω μέσα στα jog , ενώ βρήκα το group και της διαστάσεις που πρέπει να δώσω με τα x και y ,αυτό που δεν μπορώ να βρω είναι, πως να μπουν πάνω στα jog μέσα δηλαδή και όχι από κάτω από το jog που μου τα εμφανίζει... εδώ να πω ότι έχω την βοήθεια μιας πολύ καλής μου φίλης που ξέρει σχετικά καλά να διαβάζει κώδικες αλλά ούτε αυτή μπορεί να βρει τι πρέπει και που να γράψουμε την σωστή εντολή.... προσπαθώ να ανεβάσω εδώ φωτογραφία να σας δείξω τι εννοώ αλλά δεν ξέρω πως γίνετε.
Inviato Thu 18 Apr 19 @ 3:37 am
δείτε μήπως αυτό βγάζει στην φώτο.... αντιγράφει και επικόλληση σαν link
file:///C:/Users/Lakis/Desktop/skin%20vdk%20fale%20111111.png
πηρα απο αυτο το skin Blocks----> http://www.virtualdj.com/plugins/index.html?category=skins&page=3
πήρα και πρόσθεσα τα jog του πάνω στα jog του original skin ...και προσπαθώ να πάρω όπως έγραψα και πιο πάνω τα νούμερα time (oxi to bpm) μόνο το remain time και το total time και θέλω να τα βάλω μέσα στο jog (εκεί που έχω βάλει το vdj logo ,αν φαίνεται η φώτο μου) όπως τα έχει αυτός στο δικό του skin αλλά μου τα βγάζει από κάτω από το jog ..ξέχασα να πω ότι...πήραμε όλο το group bpm και το μεταφέραμε να είναι πάνω από το group του jog αλλά δεν πέτυχε....διαβάσαμε και το xml του αλλά αυτός έχει κάνει άλλο δικό του νέο κώδικα και δεν μπορέσαμε να καταλάβουμε που και τι γράφει για να μπουν μέσα στο jog όπως τα έχει!!
Πάντως να κάνω μια μικρή παρατήρηση ,όσο και να είμαι φαν του vdj και να μου αρέσει....το original skin θέλει ακόμα δουλειά ,δεν είναι και πολύ όμορφο,πολυ το θεωρούν παιδικό και νευριάζω που με κοροϊδεύουν που δουλεύω με το vdj, γιατί λόγο της εμφανίσεις του δε το θεωρούν επαγγελματικό ...και πρέπει να τους εξηγώ οτι κανει οτι και τα αλλα προγράμματα και ακομα περισσότερα.... και η πληροφορίες των time ,key σου βγαίνουν τα μάτια για να μπορέσεις να τα δεις, ιδικά το key ειναι πολυ μικρο εκει που ειναι.... κανονικά θα έπρεπε να κάνουν ενα skin οπως τα εχουν και τα αλλα προγράμματα, να ειναι δηλαδή οι πληροφοριες time ,kye, μεσα στα jog αυτό που προσπαθώ να κανω εγω τωρα.
και θελει δουλίτσα ακομα και τα hot cue αλλα και τα sample .... δεν θελω τωρα να αναφέρω ονόματα απο άλλα προγράμματα τι εχουν πιο ομορφο , καλο ειναι να παρει το vdj οτι ομορφο και καλο εχουν τα αλλα και να τα προσαρμόσει.... ετσι και αλλιως τα αλλα προγράμματα εχουν παρει πράγματα απο την vdj και τα πρόσθεσαν στα δικα τους ,ας παρει και η vdj απο τα αλλα προγράμματα!
file:///C:/Users/Lakis/Desktop/skin%20vdk%20fale%20111111.png
πηρα απο αυτο το skin Blocks----> http://www.virtualdj.com/plugins/index.html?category=skins&page=3
πήρα και πρόσθεσα τα jog του πάνω στα jog του original skin ...και προσπαθώ να πάρω όπως έγραψα και πιο πάνω τα νούμερα time (oxi to bpm) μόνο το remain time και το total time και θέλω να τα βάλω μέσα στο jog (εκεί που έχω βάλει το vdj logo ,αν φαίνεται η φώτο μου) όπως τα έχει αυτός στο δικό του skin αλλά μου τα βγάζει από κάτω από το jog ..ξέχασα να πω ότι...πήραμε όλο το group bpm και το μεταφέραμε να είναι πάνω από το group του jog αλλά δεν πέτυχε....διαβάσαμε και το xml του αλλά αυτός έχει κάνει άλλο δικό του νέο κώδικα και δεν μπορέσαμε να καταλάβουμε που και τι γράφει για να μπουν μέσα στο jog όπως τα έχει!!
Πάντως να κάνω μια μικρή παρατήρηση ,όσο και να είμαι φαν του vdj και να μου αρέσει....το original skin θέλει ακόμα δουλειά ,δεν είναι και πολύ όμορφο,πολυ το θεωρούν παιδικό και νευριάζω που με κοροϊδεύουν που δουλεύω με το vdj, γιατί λόγο της εμφανίσεις του δε το θεωρούν επαγγελματικό ...και πρέπει να τους εξηγώ οτι κανει οτι και τα αλλα προγράμματα και ακομα περισσότερα.... και η πληροφορίες των time ,key σου βγαίνουν τα μάτια για να μπορέσεις να τα δεις, ιδικά το key ειναι πολυ μικρο εκει που ειναι.... κανονικά θα έπρεπε να κάνουν ενα skin οπως τα εχουν και τα αλλα προγράμματα, να ειναι δηλαδή οι πληροφοριες time ,kye, μεσα στα jog αυτό που προσπαθώ να κανω εγω τωρα.
και θελει δουλίτσα ακομα και τα hot cue αλλα και τα sample .... δεν θελω τωρα να αναφέρω ονόματα απο άλλα προγράμματα τι εχουν πιο ομορφο , καλο ειναι να παρει το vdj οτι ομορφο και καλο εχουν τα αλλα και να τα προσαρμόσει.... ετσι και αλλιως τα αλλα προγράμματα εχουν παρει πράγματα απο την vdj και τα πρόσθεσαν στα δικα τους ,ας παρει και η vdj απο τα αλλα προγράμματα!
Inviato Thu 18 Apr 19 @ 3:41 am
Κατ' αρχήν, για να μπορέσεις να τροποποιήσεις ή να δημιουργήσεις "εύκολα" ένα skin, χρειάζονται 4 πράγματα:
1. Γνώσεις Ηtml (και όχι xml, το xml είναι μορφή αρχείου - γλώσσα σήμανσης και όχι ακριβώς "γλώσσα" προγραμματισμού).
2. Πλήρη κατανόηση - εφαρμογή, τόσο των βασικών elements (https://www.virtualdj.com/wiki/SkinSDK8.html), όσο και των scripts (https://www.virtualdj.com/wiki/VDJscript_verbs_v8.html) του VDj.
3. Γνώσεις Photoshop (όσο καλύτερες, τόσο καλύτερα τα όποια γραφικά δημιουργήσεις - χρησιμοποιήσεις).
4. Πολύ χρόνο, καθότι πρέπει και να μελετήσεις άλλα skins και να γράψεις πολύ κώδικα.
Από κει και πέρα...
Εάν επιθυμείς την όποια βοήθεια, θα πρέπει να είσαι πιο συγκεκριμένος. Κοινώς, να παραθέτεις το κομμάτι του κώδικα που σε "προβληματίζει" και να συντάσσεις με ακρίβεια το "πρόβλημα" που αντιμετωπίζεις. Ειδάλλως, δεν θα μπορέσεις να λάβεις ουσιαστική βοήθεια...
1. Γνώσεις Ηtml (και όχι xml, το xml είναι μορφή αρχείου - γλώσσα σήμανσης και όχι ακριβώς "γλώσσα" προγραμματισμού).
2. Πλήρη κατανόηση - εφαρμογή, τόσο των βασικών elements (https://www.virtualdj.com/wiki/SkinSDK8.html), όσο και των scripts (https://www.virtualdj.com/wiki/VDJscript_verbs_v8.html) του VDj.
3. Γνώσεις Photoshop (όσο καλύτερες, τόσο καλύτερα τα όποια γραφικά δημιουργήσεις - χρησιμοποιήσεις).
4. Πολύ χρόνο, καθότι πρέπει και να μελετήσεις άλλα skins και να γράψεις πολύ κώδικα.
Από κει και πέρα...
Εάν επιθυμείς την όποια βοήθεια, θα πρέπει να είσαι πιο συγκεκριμένος. Κοινώς, να παραθέτεις το κομμάτι του κώδικα που σε "προβληματίζει" και να συντάσσεις με ακρίβεια το "πρόβλημα" που αντιμετωπίζεις. Ειδάλλως, δεν θα μπορέσεις να λάβεις ουσιαστική βοήθεια...
Inviato Thu 18 Apr 19 @ 5:11 am
Τα στοιχεία στην οθόνη "ζωγραφίζονται" με την σειρά που τα γράφεις στο αρχείο XML.
Έτσι αν γράφεις πρώτα τον κώδικα για να εμφανίσεις τα BPM και απο κάτω τον κώδικα για τα JOG, τα jog θα ζωγραφιστούν ΠΑΝΩ από τα BPM
Αν αλλάξεις την σειρά (δηλαδή γράψεις πρώτα τον κώδικα για τα jogs και μετά τον κώδικα για τα BPM) τότε τα BPM θα ζωγραφιστούν πάνω από τα jogs και έτσι θα τα βλέπεις και τα δύο (καθότι τα κείμενα γενικά έχουν διάφανο background)
Έτσι αν γράφεις πρώτα τον κώδικα για να εμφανίσεις τα BPM και απο κάτω τον κώδικα για τα JOG, τα jog θα ζωγραφιστούν ΠΑΝΩ από τα BPM
Αν αλλάξεις την σειρά (δηλαδή γράψεις πρώτα τον κώδικα για τα jogs και μετά τον κώδικα για τα BPM) τότε τα BPM θα ζωγραφιστούν πάνω από τα jogs και έτσι θα τα βλέπεις και τα δύο (καθότι τα κείμενα γενικά έχουν διάφανο background)
Inviato Thu 18 Apr 19 @ 6:46 am
το δοκιμάσαμε αυτό ,το γράφω και πιο πάνω αν το δεις ...ότι πήραμε ολο το group που εχει μεσα τα bpm time κτλ...και τα ανεβάσαμε πιο πανω απο το jog ...αλλα δεν επιασε αυτο ,παραμένουν ακομα απο κατω.... η φυλή μου που με βοηθάει για να το καταλάβω μου το εξήγησε οπως στο photochop που οταν θες κατι να φανεί μπροστα πρεπει να το ανεβασω πιο πανω....αυτο εννοεις και εσυ σωστα?.... μου εστειλε να γραψω αυτην την εντολη.... object.style.zindex="1" ....αλλα ψάξαμε που να την βαλουμε αλλα οπου και να δοκιμάσαμε δεν έπιασε....επειδη το νεο jog το ειχα βαλει στο photochop πανω απο το παλιο χωρις να το σβησω, δοκίμασα ξανα στο photo να σβησω το παλιο jog και να μείνει μονο το νεο αλλα ουτε αυτο έφταιγε....την φωτο την ειδατε? πως ανεβαζω εδω μεσα φωτο?
μολις τωρα μιλαω με την φιλη μου και μου ειπε οτι εμεις καναμε το αναποδο...οποτε θα το δοκιμασω και ετσι οπως μου το λες ... σε ευχαριστω
Theios Giorgos τα link που μου εστειλες δε μου ανοίγουν.
μολις τωρα μιλαω με την φιλη μου και μου ειπε οτι εμεις καναμε το αναποδο...οποτε θα το δοκιμασω και ετσι οπως μου το λες ... σε ευχαριστω
Theios Giorgos τα link που μου εστειλες δε μου ανοίγουν.
Inviato Thu 18 Apr 19 @ 7:55 am
lakis69 wrote :
Sorry, συμπεριέλαβε και την παρένθεση στο τέλος, οπότε είτε αφαίρεσε την από την web-address, είτε κάνε copy-paste μόνο το link...Theios Giorgos τα link που μου εστειλες δε μου ανοίγουν.
lakis69 wrote :
Όχι, το ανάποδο, αυτό που είναι πιο κάτω στο κώδικα, είναι το πιο πάνω "layer"......η φυλή μου που με βοηθάει για να το καταλάβω μου το εξήγησε οπως στο photochop που οταν θες κατι να φανεί μπροστα πρεπει να το ανεβασω πιο πανω....αυτο εννοεις και εσυ σωστα?
lakis69 wrote :
Ο κώδικας του VDj περιλαμβάνει αποκλειστικά και μόνον δικές του εντολές, τίποτε περισσότερο, τίποτε λιγότερο......μου εστειλε να γραψω αυτην την εντολη.... object.style.zindex="1"
lakis69 wrote :
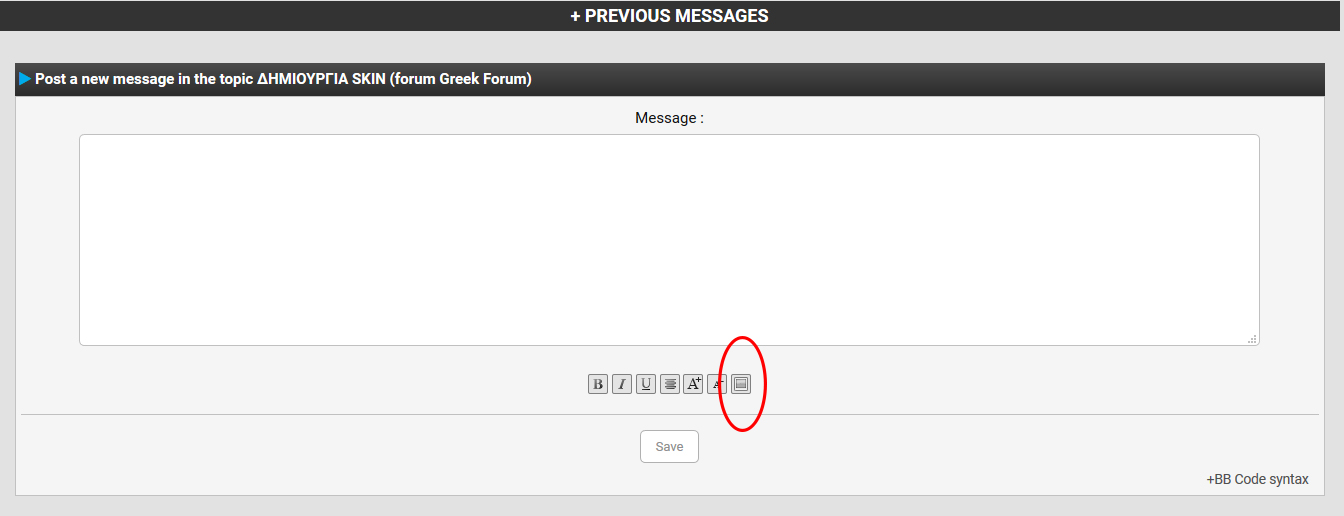
Χρησιμοποίησε το τελευταίο δεξιά κουμπί, κάτω απ' το πεδίο σύνταξης του post...
...πως ανεβαζω εδω μεσα φωτο?
Inviato Thu 18 Apr 19 @ 8:11 am
Γιουπιιιιιιιιιιιιιιιι!!!!!!!!!! το βρήκαμε!! ευχαριστω πολυ και τους δυο ηταν βασικη η βοηθεια σας! δεν σκεφτήκαμε να κανουμε το ανάποδο απο αυτο που είχαμε κανει , ήμασταν ωρες να το ψαχνουμε και ειχε κολλήσει το μυαλο! ευχαριστω παιδια δουλεψε! τωρα μένει να δωσω τα x και y σωστα να μπουν μεσα στο jog!! τελεια!!
Inviato Thu 18 Apr 19 @ 9:48 am
Πειραματίσου μεν, αλλά εάν δεν στρώσεις &ώλ0 να μελετήσεις - κατανοήσεις - δοκιμάσεις τα elements και τα scripts, θα φτάσεις σύντομα σε αδιέξοδο δε. Έτσι την "πάτησα" κι εγώ, θέλοντας να μπω κατευθείαν στο "ψητό" και μετά έγραψα όλο τον κώδικά απ' την αρχή (τρόπος του λέγειν)... ;-)
Inviato Thu 18 Apr 19 @ 10:13 am
εγω δεν θελω να κανω μεγαλες αλαγες.... ηδη την μια που αλλαγη που αλλαξα στο photoc τα jog ηταν μια χαρα...τωρα αν αλλαξω και τα time δεν θελω κατι αλλο!! νομιζω δεν ειναι μεγαλες συμαντικες αλλαγες που θα επιρεασει σε κατι το προγραμμα.... ισα ισα ετσι οπως το εκανα τωρα μου το ζητησαν αρκετα ατομα να τους το δωσω εγινε πολυ ωραιο!!.... elements και τα scripts δεν τα εχω ψαξει ακομα δεν ξερω τι ειναι, θα δω τα link που μου εστειλες!
δεν βρησκω πιο κουμπι ειναι αυτο που μου ειπες για να ανεβασω φωτο...μονο το save μου εχει δεν εχει κατι αλλο.
δεν βρησκω πιο κουμπι ειναι αυτο που μου ειπες για να ανεβασω φωτο...μονο το save μου εχει δεν εχει κατι αλλο.
Inviato Thu 18 Apr 19 @ 10:21 am

Inviato Thu 18 Apr 19 @ 4:31 pm
Γιώργο ή Μπάμπη, την βοήθειά σας, παρακαλώ...
Ορίζω στο button του menu:
<define class="btn_Menu_Skin">
...
<submenu text="Buttons">
<item text="Audio Buttons" action="toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Custom Buttons" action="toggle '@Transformer_MkI_Custom_Buttons'" hascheck="true"/>
</submenu>
...
</define>
Το "κάλεσμα" των Custom Buttons, γίνεται χωρίς πρόβλημα...
<define class="Custom_Buttons" visible="var_equal '@Transformer_MkI_Custom_Buttons' 1">
...
</define>
Tα Audio Buttons όμως, έχουν "θέμα"...
<define class="Channel_Buttons_Left" visible="var_equal '@Transformer_MkI_Audio_Buttons' 1">
...
</define>
<define class="Channel_Buttons_Right" visible="var_equal '@Transformer_MkI_Audio_Buttons' 1">
...
</define>
<define class="Deck_Buttons" visible="var_equal '@Transformer_MkI_Audio_Buttons' 1">
...
</define>
Και το "κάλεσμα" (π.χ. των 2 μόνο channels)...
<panel class="Channel_1" x="730" y="195" visible="deck 1 leftdeck">
<deck deck="1">
<panel class="Channel_Variation_A_Left" x="+0" y="+0"/>
<panel class="Channel_Variation_B_Left" x="+0" y="+0"/>
<panel class="Channel_Buttons_Left" x="+0" y="+245"/>
</deck>
</panel>
<panel class="Channel_2" x="1040" y="195" visible="deck 2 rightdeck">
<deck deck="2">
<panel class="Channel_Variation_A_Right" x="+0" y="+0"/>
<panel class="Channel_Variation_B_Right" x="+0" y="+0"/>
<panel class="Channel_Buttons_Right" x="+0" y="+245"/>
</deck>
</panel>
Το πρόβλημα είναι ότι κατά την ενεργοποίηση από το Menu Button, εμφανίζονται τα κουμπιά μόνο του αριστερού Channel (του αριστερού Deck, κ.ο.κ). Τι έχω κάνει λάθος?
Ορίζω στο button του menu:
<define class="btn_Menu_Skin">
...
<submenu text="Buttons">
<item text="Audio Buttons" action="toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Custom Buttons" action="toggle '@Transformer_MkI_Custom_Buttons'" hascheck="true"/>
</submenu>
...
</define>
Το "κάλεσμα" των Custom Buttons, γίνεται χωρίς πρόβλημα...
<define class="Custom_Buttons" visible="var_equal '@Transformer_MkI_Custom_Buttons' 1">
...
</define>
Tα Audio Buttons όμως, έχουν "θέμα"...
<define class="Channel_Buttons_Left" visible="var_equal '@Transformer_MkI_Audio_Buttons' 1">
...
</define>
<define class="Channel_Buttons_Right" visible="var_equal '@Transformer_MkI_Audio_Buttons' 1">
...
</define>
<define class="Deck_Buttons" visible="var_equal '@Transformer_MkI_Audio_Buttons' 1">
...
</define>
Και το "κάλεσμα" (π.χ. των 2 μόνο channels)...
<panel class="Channel_1" x="730" y="195" visible="deck 1 leftdeck">
<deck deck="1">
<panel class="Channel_Variation_A_Left" x="+0" y="+0"/>
<panel class="Channel_Variation_B_Left" x="+0" y="+0"/>
<panel class="Channel_Buttons_Left" x="+0" y="+245"/>
</deck>
</panel>
<panel class="Channel_2" x="1040" y="195" visible="deck 2 rightdeck">
<deck deck="2">
<panel class="Channel_Variation_A_Right" x="+0" y="+0"/>
<panel class="Channel_Variation_B_Right" x="+0" y="+0"/>
<panel class="Channel_Buttons_Right" x="+0" y="+245"/>
</deck>
</panel>
Το πρόβλημα είναι ότι κατά την ενεργοποίηση από το Menu Button, εμφανίζονται τα κουμπιά μόνο του αριστερού Channel (του αριστερού Deck, κ.ο.κ). Τι έχω κάνει λάθος?
Inviato Thu 18 Apr 19 @ 4:50 pm
Πρέπει το μενού σου να κληθεί ΜΕΣΑ σε ένα deck.
Διαφορετικά (αν το μενού δεν ανήκει μέσα σε ένα deck) τότε οι εντολές του αφορούν το "ενεργό" deck κάθε φορά.
Έτσι η αλλαγή της μεταβλητής '@Something' γίνεται για το ενεργό deck το οποίο αλλάζει κάθε φορά...
Έτσι θα πρέπει να καλέσεις το μενού 4 φορές:
<deck deck="1"><menu class="btn_Menu_Skin"/></deck>
<deck deck="2"><menu class="btn_Menu_Skin"/></deck>
Στο είχα ξαναγράψει πιο πάνω για τις μεταβλητές, πάμε ακόμα μία φορά:
1) Μεταβλητή "σκέτη" -> set 'MyVar' 22
Αυτή αφορά ΜΟΝΟ το deck στο οποίο ορίζεται
Αν έχεις ένα button που είναι μέσα σε ένα deck με κώδικα set 'MyVar' 22 τότε η μεταβλητή ορίζεται για αυτό το deck
Αν το button ΔΕΝ είναι μέσα σε ένα deck τότε η μεταβλητή ορίζεται για το "ενεργό" deck (όπως κάνουν όλες οι εντολές του VirtualDJ όταν δεν ορίζεις deck)
2) Μεταβλητή με δολάριο -> set '$MyVar' 22
Αυτή αφορά όλα τα deck. Δηλαδή απ' όποιο σημείο του κώδικα και να την ορίσεις ή την καλέσεις η μεταβλητή είναι η ίδια
ΠΡΟΣΟΧΗ: Στη συνηθισμένη περίπτωση των 4 decks έχεις τέσσερις μεταβλητές 'MyVar' (μία για κάθε deck) αλλά μόνο μία '$MyVar', ΙΔΙΑ για όλα τα decks.
ΠΡΟΣΟΧΗ ΞΑΝΑ: Η μεταβλητή '$MyVar' και οι 4 μεταβλητές 'MyVar' ΔΕΝ ΕΙΝΑΙ ΙΔΙΕΣ. Επειδή έχουν και οι δύο το συστατικό MyVar στο όνομα, δεν τις κάνει ίδιες. Οπότε δεν σημαίνει οτι αν ορίσεις set '$MyVar' 50 οτι και οι 'MyVar' σε κάθε deck θα γίνουν 50
3) Στις παραπάνω δύο περιπτώσεις βάζεις το @ μπροστά όταν θες οι μεταβλητές να αποθηκεύονται στο αρχείο settings.xml και να ανακαλούνται στην επόμενη έναρξη του προγράμματος.
Πίσω στο πρόβλημα με το menu σου:
Αν έχεις ΕΝΑ μενού στο skin σου τότε δεν μπορείς από αυτό το menu να ορίζεις τοπικές μεταβλητές "ανεξάρτητα" για κάθε deck.
Αν το μενού είναι ΕΝΑ (πχ στην TOP BAR) τότε οι επιλογές σου είναι:
A)
<item text="Audio Buttons" action="deck all toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
Ή
Β)
<item text="Deck 1 Audio Buttons" action="deck 1 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Deck 2 Audio Buttons" action="deck 2 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Deck 3 Audio Buttons" action="deck 3 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Deck 4 Audio Buttons" action="deck 4 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
Ή το Β πιο κομψά
<submenu text="Audio Buttons">
<item text="Deck 1" action="deck 1 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Deck 2" action="deck 2 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Deck 3" action="deck 3 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Deck 4" action="deck 4 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
</submenu>
Διαφορετικά (αν το μενού δεν ανήκει μέσα σε ένα deck) τότε οι εντολές του αφορούν το "ενεργό" deck κάθε φορά.
Έτσι η αλλαγή της μεταβλητής '@Something' γίνεται για το ενεργό deck το οποίο αλλάζει κάθε φορά...
Έτσι θα πρέπει να καλέσεις το μενού 4 φορές:
<deck deck="1"><menu class="btn_Menu_Skin"/></deck>
<deck deck="2"><menu class="btn_Menu_Skin"/></deck>
Στο είχα ξαναγράψει πιο πάνω για τις μεταβλητές, πάμε ακόμα μία φορά:
1) Μεταβλητή "σκέτη" -> set 'MyVar' 22
Αυτή αφορά ΜΟΝΟ το deck στο οποίο ορίζεται
Αν έχεις ένα button που είναι μέσα σε ένα deck με κώδικα set 'MyVar' 22 τότε η μεταβλητή ορίζεται για αυτό το deck
Αν το button ΔΕΝ είναι μέσα σε ένα deck τότε η μεταβλητή ορίζεται για το "ενεργό" deck (όπως κάνουν όλες οι εντολές του VirtualDJ όταν δεν ορίζεις deck)
2) Μεταβλητή με δολάριο -> set '$MyVar' 22
Αυτή αφορά όλα τα deck. Δηλαδή απ' όποιο σημείο του κώδικα και να την ορίσεις ή την καλέσεις η μεταβλητή είναι η ίδια
ΠΡΟΣΟΧΗ: Στη συνηθισμένη περίπτωση των 4 decks έχεις τέσσερις μεταβλητές 'MyVar' (μία για κάθε deck) αλλά μόνο μία '$MyVar', ΙΔΙΑ για όλα τα decks.
ΠΡΟΣΟΧΗ ΞΑΝΑ: Η μεταβλητή '$MyVar' και οι 4 μεταβλητές 'MyVar' ΔΕΝ ΕΙΝΑΙ ΙΔΙΕΣ. Επειδή έχουν και οι δύο το συστατικό MyVar στο όνομα, δεν τις κάνει ίδιες. Οπότε δεν σημαίνει οτι αν ορίσεις set '$MyVar' 50 οτι και οι 'MyVar' σε κάθε deck θα γίνουν 50
3) Στις παραπάνω δύο περιπτώσεις βάζεις το @ μπροστά όταν θες οι μεταβλητές να αποθηκεύονται στο αρχείο settings.xml και να ανακαλούνται στην επόμενη έναρξη του προγράμματος.
Πίσω στο πρόβλημα με το menu σου:
Αν έχεις ΕΝΑ μενού στο skin σου τότε δεν μπορείς από αυτό το menu να ορίζεις τοπικές μεταβλητές "ανεξάρτητα" για κάθε deck.
Αν το μενού είναι ΕΝΑ (πχ στην TOP BAR) τότε οι επιλογές σου είναι:
A)
<item text="Audio Buttons" action="deck all toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
Ή
Β)
<item text="Deck 1 Audio Buttons" action="deck 1 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Deck 2 Audio Buttons" action="deck 2 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Deck 3 Audio Buttons" action="deck 3 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Deck 4 Audio Buttons" action="deck 4 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
Ή το Β πιο κομψά
<submenu text="Audio Buttons">
<item text="Deck 1" action="deck 1 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Deck 2" action="deck 2 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Deck 3" action="deck 3 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Deck 4" action="deck 4 toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
</submenu>
Inviato Thu 18 Apr 19 @ 7:41 pm
Theios Giorgos ...δε τα εχει εμενα αυτα μονο το save ,ισως παιζει ρολο ποσα αστερακια εχει καποιος!! ευχαριστω παντως!!
Inviato Fri 19 Apr 19 @ 2:05 am
lakis69 wrote :
Theios Giorgos ...δε τα εχει εμενα αυτα μονο το save ,ισως παιζει ρολο ποσα αστερακια εχει καποιος!! ευχαριστω παντως!!
Ναι, οι χρήστες που δεν έχουν κάποια άδεια του προγράμματος στο προφίλ τους έχουν περιορισμένες δυνατότητες χρήσης του forum
Inviato Fri 19 Apr 19 @ 6:05 am
Σεντόνι, πάλι, αλλά "το πεπρωμένο φυγείν αδύνατον"...
Αυτό που επιθυμώ να κάνω, ως τελευταίο κομμάτι του κώδικα πριν ολοκληρωθεί το skin, είναι παρόμοιο με αυτό που έχεις υλοποιήσει κι εσύ στα SilverSleek 2 & 3: Μέσω ενός κεντρικού menu (top bar), να μπορώ να "εμφανίζω/εξαφανίζω" τα Audio Buttons (συνολικά) και τα Custom Buttons (συνολικά).
Πάω τώρα στην υλοποίηση:
#Α. Διαμορφώνω τον κώδικά στο Menu Button:
<define class="btn_Menu_Skin">
...
<submenu text="Buttons">
<item text="Audio Buttons" action="deck all toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Custom Buttons" action="toggle '@Transformer_MkI_Custom_Buttons'" hascheck="true"/>
</submenu>
...
</define>
Ερώτηση #1: Για να είναι ορθός ο κώδικας, απαιτείται το deck all και μπροστά από το toggle '@Transformer_MkI_Custom_Buttons ή όχι? Πάντως και χωρίς αυτό, το "εμφανίζει/εξαφανίζει" ορθά...
Πάω παρακάτω... Για να υλοποιηθεί αυτό που θέλω, θα πρέπει (αναμφισβήτητα), πέραν του να εμφανίζονται/εξαφανίζονται τα Audio Buttons και τα Custom Buttons, να αλλάζουν και οι διαστάσεις - συντεταγμένες του Browser. Για να γίνει αυτό, έχω σκεφτεί το κάτωθι:
#B. Διαμορφώνω τον κώδικά στο <group name="Panels">:
<define class="Channel_Buttons_Left" visible="deck all var_equal '@Transformer_MkI_Audio_Buttons' 1"> ... </define>
<define class="Channel_Buttons_Right" visible="deck all var_equal '@Transformer_MkI_Audio_Buttons' 1"> ... </define>
<define class="Deck_Buttons" visible="deck all var_equal '@Transformer_MkI_Audio_Buttons' 1">
<define class="Master_Buttons" visible="var_equal '@Transformer_MkI_Audio_Buttons' 1">
<define class="Custom_Buttons" visible="var_equal '@Transformer_MkI_Custom_Buttons' 1">
#C. Διαμορφώνω τον κώδικά στην "κλήση":
<panel class="Master" x="885" y="195">
<panel class="Master_Variation_A" x="+0" y="+0"/>
<panel class="Master_Variation_B" x="+0" y="+0"/>
<panel class="Master_Buttons" x="+0" y="+245"/>
</panel>
<panel class="Channel_1" x="730" y="195" visible="deck 1 leftdeck">
<deck deck="1">
<panel class="Channel_Variation_A_Left" x="+0" y="+0"/>
<panel class="Channel_Variation_B_Left" x="+0" y="+0"/>
<panel class="Channel_Buttons_Left" x="+0" y="+245"/>
</deck>
</panel>
Το αυτό για Channel_2, Channel_3, Channel_4, με μόνη αλλαγή στα: Channel_Buttons_Left και Channel_Buttons_Right
<panel class="Deck_1" x="5" y="195" visible="deck 1 leftdeck">
<deck deck="1">
<panel class="Deck_Variation_A" x="+0" y="+0"/>
<panel class="Deck_Variation_B" x="+0" y="+0"/>
<panel class="Deck_Variation_C" x="+0" y="+0"/>
<panel class="Deck_Variation_D" x="+0" y="+0"/>
<panel class="Deck_Buttons" x="+0" y="+245"/>
</deck>
</panel>
Το αυτό για Deck_2, Deck_3, Deck_4...
<panel class="Custom_Buttons" x="+5" y="445+80"/>
#D. Και πλέον θα πρέπει να διαμορφώσω το Browser, πιθανότατα ως ακολούθως:
<panel id="Browser_Layout_1" group="???" visible="???"> ... </panel> Να μην εμφανίζονται buttons
<panel id="Browser_Layout_2" group="???" visible="???"> ... </panel> Να εμφανίζονται μόνο τα Audio Buttons
<panel id="Browser_Layout_3" group="???" visible="???"> ... </panel> Να εμφανίζονται μόνο τα Custom Buttons
<panel id="Browser_Layout_4" group="???" visible="???"> ... </panel> Να εμφανίζονται και τα Audio και τα Custom Buttons
Ερώτηση #2: Γενικά, είναι σωστός ο τρόπος υλοποίησης ή όχι?
Ερώτηση #3: Χρειάζεται ορισμός στο group="???" ή όχι?
Ερώτηση #4: Εφόσον ο τρόπος είναι σωστός, πώς θα πρέπει να διαμορφωθεί το visible="???" σε κάθε περίπτωση?
Ευχαριστώ πολύ, προκαταβολικά...
Αυτό που επιθυμώ να κάνω, ως τελευταίο κομμάτι του κώδικα πριν ολοκληρωθεί το skin, είναι παρόμοιο με αυτό που έχεις υλοποιήσει κι εσύ στα SilverSleek 2 & 3: Μέσω ενός κεντρικού menu (top bar), να μπορώ να "εμφανίζω/εξαφανίζω" τα Audio Buttons (συνολικά) και τα Custom Buttons (συνολικά).
Πάω τώρα στην υλοποίηση:
#Α. Διαμορφώνω τον κώδικά στο Menu Button:
<define class="btn_Menu_Skin">
...
<submenu text="Buttons">
<item text="Audio Buttons" action="deck all toggle '@Transformer_MkI_Audio_Buttons'" hascheck="true"/>
<item text="Custom Buttons" action="toggle '@Transformer_MkI_Custom_Buttons'" hascheck="true"/>
</submenu>
...
</define>
Ερώτηση #1: Για να είναι ορθός ο κώδικας, απαιτείται το deck all και μπροστά από το toggle '@Transformer_MkI_Custom_Buttons ή όχι? Πάντως και χωρίς αυτό, το "εμφανίζει/εξαφανίζει" ορθά...
Πάω παρακάτω... Για να υλοποιηθεί αυτό που θέλω, θα πρέπει (αναμφισβήτητα), πέραν του να εμφανίζονται/εξαφανίζονται τα Audio Buttons και τα Custom Buttons, να αλλάζουν και οι διαστάσεις - συντεταγμένες του Browser. Για να γίνει αυτό, έχω σκεφτεί το κάτωθι:
#B. Διαμορφώνω τον κώδικά στο <group name="Panels">:
<define class="Channel_Buttons_Left" visible="deck all var_equal '@Transformer_MkI_Audio_Buttons' 1"> ... </define>
<define class="Channel_Buttons_Right" visible="deck all var_equal '@Transformer_MkI_Audio_Buttons' 1"> ... </define>
<define class="Deck_Buttons" visible="deck all var_equal '@Transformer_MkI_Audio_Buttons' 1">
<define class="Master_Buttons" visible="var_equal '@Transformer_MkI_Audio_Buttons' 1">
<define class="Custom_Buttons" visible="var_equal '@Transformer_MkI_Custom_Buttons' 1">
#C. Διαμορφώνω τον κώδικά στην "κλήση":
<panel class="Master" x="885" y="195">
<panel class="Master_Variation_A" x="+0" y="+0"/>
<panel class="Master_Variation_B" x="+0" y="+0"/>
<panel class="Master_Buttons" x="+0" y="+245"/>
</panel>
<panel class="Channel_1" x="730" y="195" visible="deck 1 leftdeck">
<deck deck="1">
<panel class="Channel_Variation_A_Left" x="+0" y="+0"/>
<panel class="Channel_Variation_B_Left" x="+0" y="+0"/>
<panel class="Channel_Buttons_Left" x="+0" y="+245"/>
</deck>
</panel>
Το αυτό για Channel_2, Channel_3, Channel_4, με μόνη αλλαγή στα: Channel_Buttons_Left και Channel_Buttons_Right
<panel class="Deck_1" x="5" y="195" visible="deck 1 leftdeck">
<deck deck="1">
<panel class="Deck_Variation_A" x="+0" y="+0"/>
<panel class="Deck_Variation_B" x="+0" y="+0"/>
<panel class="Deck_Variation_C" x="+0" y="+0"/>
<panel class="Deck_Variation_D" x="+0" y="+0"/>
<panel class="Deck_Buttons" x="+0" y="+245"/>
</deck>
</panel>
Το αυτό για Deck_2, Deck_3, Deck_4...
<panel class="Custom_Buttons" x="+5" y="445+80"/>
#D. Και πλέον θα πρέπει να διαμορφώσω το Browser, πιθανότατα ως ακολούθως:
<panel id="Browser_Layout_1" group="???" visible="???"> ... </panel> Να μην εμφανίζονται buttons
<panel id="Browser_Layout_2" group="???" visible="???"> ... </panel> Να εμφανίζονται μόνο τα Audio Buttons
<panel id="Browser_Layout_3" group="???" visible="???"> ... </panel> Να εμφανίζονται μόνο τα Custom Buttons
<panel id="Browser_Layout_4" group="???" visible="???"> ... </panel> Να εμφανίζονται και τα Audio και τα Custom Buttons
Ερώτηση #2: Γενικά, είναι σωστός ο τρόπος υλοποίησης ή όχι?
Ερώτηση #3: Χρειάζεται ορισμός στο group="???" ή όχι?
Ερώτηση #4: Εφόσον ο τρόπος είναι σωστός, πώς θα πρέπει να διαμορφωθεί το visible="???" σε κάθε περίπτωση?
Ευχαριστώ πολύ, προκαταβολικά...
Inviato Fri 19 Apr 19 @ 6:30 am
Δεν έχω αυτή τη στιγμή εποπτική εικόνα του skin σου για να σου απαντήσω 100% σωστά.
Στα silversleek οι δύο μπάρες πάνω από τον browser είναι "καθολικές"
Δηλαδή δεν αλλάζουν ανάλογα με τα decks και τα deck views/layouts
Κάτι τέτοιο θέλεις να κάνεις κι εσύ;
Από όσα γράφεις εγώ καταλαβαίνω οτι τα "Audio Buttons" είναι "per deck" που κάτι τέτοιο στο silversleek (ας πούμε αντίστοιχη μπάρα τα custom buttons) ΔΕΝ ισχύει.
Αν τα Audio Buttons είναι per deck (δηλαδή ένα deck μπορεί να τα έχει visible και ένα άλλο όχι) τότε στο μενού χρειάζεσαι το deck all ώστε να δώσεις εντολή να αλλάξει η μεταβλητή σε όλα τα decks.
Αν τα Audio Buttons δεν είναι per deck (ανοίγουν και κλείνουν όλα μαζί για όλα τα decks) τότε τζάμπα παιδεύεσαι με τοπικές μεταβλητές. Δώσε μια καθολική (με δολάριο) και είσαι έτοιμος.
Για τα δικά σου custom buttons πρέπει να δω ολόκληρο τον κώδικα. Η μεταβλητή που έχεις βάλει είναι τοπική και ισχύει για ένα deck.
Θεωρητικά αν ο κώδικας δεν έχει κάποιο "λάθος" κάπου (π.χ. καλείς το μένου μέσα από ένα deck) τότε η μπάρα τον custom buttons θα έπρεπε να σου εμφανίζεται ανάλογα με το τρέχον επιλεγμένο deck.
Και εδώ η ορθή λύση είναι μια ΚΑΘΟΛΙΚΗ μεταβλητή (με δολάριο)
Αλήθεια, γιατί αποφεύγεις τόσο πολύ τις καθολικές μεταβλητές ;;;;
Τώρα για τον browser.
Η σκέψη σου είναι σωστή.
Ορίζεις 4 διαφορετικούς browser και εμφανίζεις έναν κάθε φορά ανάλογα με τις συνθήκες.
Εδώ όμως θα τα βρεις πιο "σκούρα" απ' οτι παραπάνω αν επιμείνεις στις τοπικές μεταβλητές σου.
Κι αυτό γιατί θα πρέπει να διαμορφώσεις τα query που θα υπολογίζουν πότε ένας browser είναι visible.
Αν τα "Audio Buttons" είναι visible στο deck 1 αλλά όχι στα υπόλοιπα deck τότε τι κάνεις;;;
Και πως υπολογίζεις αν γενικά τα audio buttons είναι visible ? Η εντολή deck all εδώ ΔΕΝ βοηθάει καθώς θα πρέπει ΟΛΑ τα decks να έχουν τα κουμπιά ορατά για να επιστρέψει true. Αν τα deck 1 & 2 έχουν τα κουμπιά ορατά αλλά τα 3 & 4 όχι, η εντολή θα επιστρέψει false.
Οπότε με τοπικές μεταβλητές ξεκινάς αναγκαστικά με αυτό το μακρινάρι:
deck 1 var_equal '@Transformer_MkI_Audio_Buttons' 1 ? on : deck 2 var_equal '@Transformer_MkI_Audio_Buttons' 2 ? on : deck 3 var_equal '@Transformer_MkI_Audio_Buttons' 1 ? on : deck 4 var_equal '@Transformer_MkI_Audio_Buttons' 1 ? on : off
Σε αυτόν τον κώδικα πρέπει να προσθέσεις και αν είναι ορατή η όχι η μπάρα των Custom Buttons. Οπότε καταλαβαίνεις οτι το πράγμα αρχίζει και δυσκολεύει αρκετά.
Με καθολικές μεταβλητές όμως:
<panel id="Browser_Layout_1" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 0 ? var_equal '@$Transformer_MkI_Custom_Buttons' 0"> ... </panel> Να μην εμφανίζονται buttons
<panel id="Browser_Layout_2" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 1 ? var_equal '@$Transformer_MkI_Custom_Buttons' 0"> ... </panel> Να εμφανίζονται μόνο τα Audio Buttons
<panel id="Browser_Layout_3" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 0 ? var_equal '@$Transformer_MkI_Custom_Buttons' 1"> ... </panel> Να εμφανίζονται μόνο τα Custom Buttons
<panel id="Browser_Layout_4" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 1 ? var_equal '@$Transformer_MkI_Custom_Buttons' 1"> ... </panel> Να εμφανίζονται και τα Audio και τα Custom Buttons
Βλέπεις οτι στην περίπτωση των καθολικών μεταβλητών ο "υπολογισμός" του visible είναι εύκολος.
Τέλος το group στα panels μπορεί και να παραληφθεί αφού το visible υπολογίζεται μέσω vdscript και καλύπτει όλες τις περιπτώσεις.
Προσωπικά το αφήνω πάντα σαν ένα εύκολο και γρήγορο τρόπο troubleshooting (αφαιρώ την vdjscript και εμφανίζω Panels χειροκίνητα όταν κάτι δεν πάει καλά, για να βρω το σφάλμα)
Η δουλειά του group είναι να "σβήνει" όλα τα panels του ίδιου group όταν "ανάβεις" ένα χειροκίνητα ή αυτόματα.
Στα silversleek οι δύο μπάρες πάνω από τον browser είναι "καθολικές"
Δηλαδή δεν αλλάζουν ανάλογα με τα decks και τα deck views/layouts
Κάτι τέτοιο θέλεις να κάνεις κι εσύ;
Από όσα γράφεις εγώ καταλαβαίνω οτι τα "Audio Buttons" είναι "per deck" που κάτι τέτοιο στο silversleek (ας πούμε αντίστοιχη μπάρα τα custom buttons) ΔΕΝ ισχύει.
Αν τα Audio Buttons είναι per deck (δηλαδή ένα deck μπορεί να τα έχει visible και ένα άλλο όχι) τότε στο μενού χρειάζεσαι το deck all ώστε να δώσεις εντολή να αλλάξει η μεταβλητή σε όλα τα decks.
Αν τα Audio Buttons δεν είναι per deck (ανοίγουν και κλείνουν όλα μαζί για όλα τα decks) τότε τζάμπα παιδεύεσαι με τοπικές μεταβλητές. Δώσε μια καθολική (με δολάριο) και είσαι έτοιμος.
Για τα δικά σου custom buttons πρέπει να δω ολόκληρο τον κώδικα. Η μεταβλητή που έχεις βάλει είναι τοπική και ισχύει για ένα deck.
Θεωρητικά αν ο κώδικας δεν έχει κάποιο "λάθος" κάπου (π.χ. καλείς το μένου μέσα από ένα deck) τότε η μπάρα τον custom buttons θα έπρεπε να σου εμφανίζεται ανάλογα με το τρέχον επιλεγμένο deck.
Και εδώ η ορθή λύση είναι μια ΚΑΘΟΛΙΚΗ μεταβλητή (με δολάριο)
Αλήθεια, γιατί αποφεύγεις τόσο πολύ τις καθολικές μεταβλητές ;;;;
Τώρα για τον browser.
Η σκέψη σου είναι σωστή.
Ορίζεις 4 διαφορετικούς browser και εμφανίζεις έναν κάθε φορά ανάλογα με τις συνθήκες.
Εδώ όμως θα τα βρεις πιο "σκούρα" απ' οτι παραπάνω αν επιμείνεις στις τοπικές μεταβλητές σου.
Κι αυτό γιατί θα πρέπει να διαμορφώσεις τα query που θα υπολογίζουν πότε ένας browser είναι visible.
Αν τα "Audio Buttons" είναι visible στο deck 1 αλλά όχι στα υπόλοιπα deck τότε τι κάνεις;;;
Και πως υπολογίζεις αν γενικά τα audio buttons είναι visible ? Η εντολή deck all εδώ ΔΕΝ βοηθάει καθώς θα πρέπει ΟΛΑ τα decks να έχουν τα κουμπιά ορατά για να επιστρέψει true. Αν τα deck 1 & 2 έχουν τα κουμπιά ορατά αλλά τα 3 & 4 όχι, η εντολή θα επιστρέψει false.
Οπότε με τοπικές μεταβλητές ξεκινάς αναγκαστικά με αυτό το μακρινάρι:
deck 1 var_equal '@Transformer_MkI_Audio_Buttons' 1 ? on : deck 2 var_equal '@Transformer_MkI_Audio_Buttons' 2 ? on : deck 3 var_equal '@Transformer_MkI_Audio_Buttons' 1 ? on : deck 4 var_equal '@Transformer_MkI_Audio_Buttons' 1 ? on : off
Σε αυτόν τον κώδικα πρέπει να προσθέσεις και αν είναι ορατή η όχι η μπάρα των Custom Buttons. Οπότε καταλαβαίνεις οτι το πράγμα αρχίζει και δυσκολεύει αρκετά.
Με καθολικές μεταβλητές όμως:
<panel id="Browser_Layout_1" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 0 ? var_equal '@$Transformer_MkI_Custom_Buttons' 0"> ... </panel> Να μην εμφανίζονται buttons
<panel id="Browser_Layout_2" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 1 ? var_equal '@$Transformer_MkI_Custom_Buttons' 0"> ... </panel> Να εμφανίζονται μόνο τα Audio Buttons
<panel id="Browser_Layout_3" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 0 ? var_equal '@$Transformer_MkI_Custom_Buttons' 1"> ... </panel> Να εμφανίζονται μόνο τα Custom Buttons
<panel id="Browser_Layout_4" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 1 ? var_equal '@$Transformer_MkI_Custom_Buttons' 1"> ... </panel> Να εμφανίζονται και τα Audio και τα Custom Buttons
Βλέπεις οτι στην περίπτωση των καθολικών μεταβλητών ο "υπολογισμός" του visible είναι εύκολος.
Τέλος το group στα panels μπορεί και να παραληφθεί αφού το visible υπολογίζεται μέσω vdscript και καλύπτει όλες τις περιπτώσεις.
Προσωπικά το αφήνω πάντα σαν ένα εύκολο και γρήγορο τρόπο troubleshooting (αφαιρώ την vdjscript και εμφανίζω Panels χειροκίνητα όταν κάτι δεν πάει καλά, για να βρω το σφάλμα)
Η δουλειά του group είναι να "σβήνει" όλα τα panels του ίδιου group όταν "ανάβεις" ένα χειροκίνητα ή αυτόματα.
Inviato Fri 19 Apr 19 @ 7:52 am
PhantomDeejay wrote :
Ναι, αυτό ακριβώς!... Στα silversleek οι δύο μπάρες πάνω από τον browser είναι "καθολικές". Δηλαδή δεν αλλάζουν ανάλογα με τα decks και τα deck views/layouts
Κάτι τέτοιο θέλεις να κάνεις κι εσύ;
Κάτι τέτοιο θέλεις να κάνεις κι εσύ;
PhantomDeejay wrote :
Το έκανα και πλέον όλα λειτουργούν τέλεια!!!...Αν τα Audio Buttons δεν είναι per deck (ανοίγουν και κλείνουν όλα μαζί για όλα τα decks) τότε τζάμπα παιδεύεσαι με τοπικές μεταβλητές. Δώσε μια καθολική (με δολάριο) και είσαι έτοιμος.
PhantomDeejay wrote :
Ακριβώς, το άλλαξα και αυτό και όλα Ok!!!...Και εδώ η ορθή λύση είναι μια ΚΑΘΟΛΙΚΗ μεταβλητή (με δολάριο)
PhantomDeejay wrote :
Το δοκιμάζω και σε ενημερώνω......Τώρα για τον browser. Η σκέψη σου είναι σωστή. Ορίζεις 4 διαφορετικούς browser και εμφανίζεις έναν κάθε φορά ανάλογα με τις συνθήκες.
Εδώ όμως θα τα βρεις πιο "σκούρα" απ' οτι παραπάνω αν επιμείνεις στις τοπικές μεταβλητές σου.
Κι αυτό γιατί θα πρέπει να διαμορφώσεις τα query που θα υπολογίζουν πότε ένας browser είναι visible. ...
Με καθολικές μεταβλητές όμως:
<panel id="Browser_Layout_1" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 0 ? var_equal '@$Transformer_MkI_Custom_Buttons' 0"> ... </panel> Να μην εμφανίζονται buttons
<panel id="Browser_Layout_2" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 1 ? var_equal '@$Transformer_MkI_Custom_Buttons' 0"> ... </panel> Να εμφανίζονται μόνο τα Audio Buttons
<panel id="Browser_Layout_3" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 0 ? var_equal '@$Transformer_MkI_Custom_Buttons' 1"> ... </panel> Να εμφανίζονται μόνο τα Custom Buttons
<panel id="Browser_Layout_4" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 1 ? var_equal '@$Transformer_MkI_Custom_Buttons' 1"> ... </panel> Να εμφανίζονται και τα Audio και τα Custom Buttons
Βλέπεις οτι στην περίπτωση των καθολικών μεταβλητών ο "υπολογισμός" του visible είναι εύκολος.
Εδώ όμως θα τα βρεις πιο "σκούρα" απ' οτι παραπάνω αν επιμείνεις στις τοπικές μεταβλητές σου.
Κι αυτό γιατί θα πρέπει να διαμορφώσεις τα query που θα υπολογίζουν πότε ένας browser είναι visible. ...
Με καθολικές μεταβλητές όμως:
<panel id="Browser_Layout_1" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 0 ? var_equal '@$Transformer_MkI_Custom_Buttons' 0"> ... </panel> Να μην εμφανίζονται buttons
<panel id="Browser_Layout_2" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 1 ? var_equal '@$Transformer_MkI_Custom_Buttons' 0"> ... </panel> Να εμφανίζονται μόνο τα Audio Buttons
<panel id="Browser_Layout_3" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 0 ? var_equal '@$Transformer_MkI_Custom_Buttons' 1"> ... </panel> Να εμφανίζονται μόνο τα Custom Buttons
<panel id="Browser_Layout_4" group="Browser" visible="var_equal '@$Transformer_MkI_Audio_Buttons' 1 ? var_equal '@$Transformer_MkI_Custom_Buttons' 1"> ... </panel> Να εμφανίζονται και τα Audio και τα Custom Buttons
Βλέπεις οτι στην περίπτωση των καθολικών μεταβλητών ο "υπολογισμός" του visible είναι εύκολος.
Σε ευχαριστώ πολύ...
Inviato Fri 19 Apr 19 @ 8:16 am









