Hi guys looking for some help on creating panels . I want to be able to panel the job will . Is this the correct way of doing it ?
<group name="jogwheel" x="410" y="+115"> JOGWHEEL DECK 1
<panel name="jog_1" group="jog" visible="yes">
</panel>
<panel name="jog_2" group="jog_2" visible="no">
</panel>
</group>
<group name="jogwheel" x="410" y="+115"> JOGWHEEL DECK 1
<panel name="jog_1" group="jog" visible="yes">
</panel>
<panel name="jog_2" group="jog_2" visible="no">
</panel>
</group>
Inviato Wed 21 Nov 18 @ 11:43 am
don't change the "group"
Inviato Wed 21 Nov 18 @ 11:54 am
So like this ?
<group name="jogwheel" x="410" y="+115">
<panel name="jog_1" group="jogwheel" visible="yes">
</panel>
<panel name="jog_2" group="jogwheel" visible="no">
</panel>
</group>
<group name="jogwheel" x="410" y="+115">
<panel name="jog_1" group="jogwheel" visible="yes">
</panel>
<panel name="jog_2" group="jogwheel" visible="no">
</panel>
</group>
Inviato Wed 21 Nov 18 @ 12:29 pm
yes, try to see if it's work
juan
juan
Inviato Wed 21 Nov 18 @ 12:41 pm
Okay I also now need a button to toggle between the panels how would I write this ?
<group name="jogwheel" x="410" y="+115">
<panel name="jog_1" group="jogwheel" visible="yes">
</panel>
<panel name="jog_2" group="jogwheel" visible="no">
</panel>
</group>
<group name="jogwheel" x="410" y="+115">
<panel name="jog_1" group="jogwheel" visible="yes">
</panel>
<panel name="jog_2" group="jogwheel" visible="no">
</panel>
</group>
Inviato Wed 21 Nov 18 @ 1:12 pm
try this:
action="skin_pannel 'jog_1' on ? skin_pannel 'jog_1' off & skin_pannel 'jog_2' on : skin_pannel 'jog_1' on & skin_pannel 'jog_2' off'" tooltip="change jog"
juan
action="skin_pannel 'jog_1' on ? skin_pannel 'jog_1' off & skin_pannel 'jog_2' on : skin_pannel 'jog_1' on & skin_pannel 'jog_2' off'" tooltip="change jog"
juan
Inviato Wed 21 Nov 18 @ 2:29 pm
You could also use:
Which will scroll through the available panels in that group.
skin_panelgroup 'jogwheel' +1
Which will scroll through the available panels in that group.
Inviato Wed 21 Nov 18 @ 2:47 pm
jmf28 wrote :
try this:
action="skin_pannel 'jog_1' on ? skin_pannel 'jog_1' off & skin_pannel 'jog_2' on : skin_pannel 'jog_1' on & skin_pannel 'jog_2' off'" tooltip="change jog"
juan
action="skin_pannel 'jog_1' on ? skin_pannel 'jog_1' off & skin_pannel 'jog_2' on : skin_pannel 'jog_1' on & skin_pannel 'jog_2' off'" tooltip="change jog"
juan
Thank you ever so much for your time I’ve managed to get it to work with that code .
Inviato Wed 21 Nov 18 @ 3:04 pm
Dan (djtouchdan) wrote :
You could also use:
Which will scroll through the available panels in that group.
skin_panelgroup 'jogwheel' +1
Which will scroll through the available panels in that group.
Hi Dan thank you very much I went with your code as it is shorter but it works as well .
Inviato Wed 21 Nov 18 @ 3:05 pm
You guys are awesome thank you again .
I am slowly getting my head round the new skin engine its just a little bit harder for me as I have dyslexia .
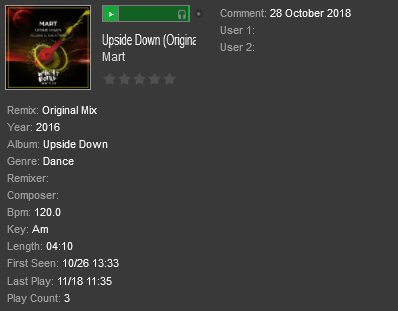
I have another question if it is okay to ask I would like to put some info into that panel that I have now created . From the browser is this possible .
This is the info I want to use

I am slowly getting my head round the new skin engine its just a little bit harder for me as I have dyslexia .
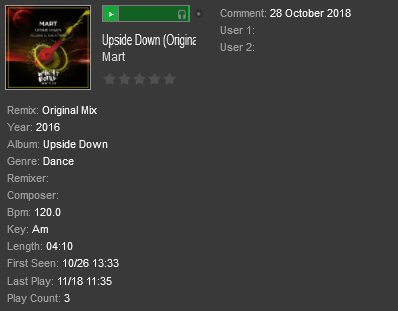
I have another question if it is okay to ask I would like to put some info into that panel that I have now created . From the browser is this possible .
This is the info I want to use

Inviato Wed 21 Nov 18 @ 3:10 pm
The info panel itself is hard coded and not skinable. The only options you can add are those available in the drop down menu.
In theory you could create a new info panel using split panels in the browser but I am yet to fully understand how that works.
In theory you could create a new info panel using split panels in the browser but I am yet to fully understand how that works.
Inviato Wed 21 Nov 18 @ 3:19 pm
Dan (djtouchdan) wrote :
The info panel itself is hard coded and not skinable. The only options you can add are those available in the drop down menu.
Drop down menu ?
Inviato Wed 21 Nov 18 @ 3:24 pm
Inviato Wed 21 Nov 18 @ 3:31 pm
Again thank you to both of you very much appreciated.
Inviato Thu 22 Nov 18 @ 1:54 am
Hi guys need some help again not sure what I’m doing wrong here As all of the other elements show fine .
I am trying to put play symbol in middle of Jog
I have tryed
<visual action="play_button">
<pos x="+0" y="+0"/>
<size width="26" height="25"/>
<on x="170" y="1478"/>
</visual>
And this one
<button action="play_button">
<size width="26" height="25"/>
<pos x="+0" y="+0"/>
<down x="170" y="1478"/>
<selected x="170" y="1478"/>
</button>

I am trying to put play symbol in middle of Jog
I have tryed
<visual action="play_button">
<pos x="+0" y="+0"/>
<size width="26" height="25"/>
<on x="170" y="1478"/>
</visual>
And this one
<button action="play_button">
<size width="26" height="25"/>
<pos x="+0" y="+0"/>
<down x="170" y="1478"/>
<selected x="170" y="1478"/>
</button>

Inviato Fri 23 Nov 18 @ 6:49 am
You could try this:
<visual type=“onoff” source="play">
<pos x="+0" y="+0"/>
<size width="26" height="25"/>
<on x="170" y="1478"/>
</visual>
Or:
<visual type=“onoff” source="on" visibility=“play”>
<pos x="+0" y="+0"/>
<size width="26" height="25"/>
<on x="170" y="1478"/>
</visual>
<visual type=“onoff” source="play">
<pos x="+0" y="+0"/>
<size width="26" height="25"/>
<on x="170" y="1478"/>
</visual>
Or:
<visual type=“onoff” source="on" visibility=“play”>
<pos x="+0" y="+0"/>
<size width="26" height="25"/>
<on x="170" y="1478"/>
</visual>
Inviato Fri 23 Nov 18 @ 7:34 am
Never mind guys manage to sort it not sure what the problem was . I restarted VDJ and it appeared . Maybe confuse the skin engine as I’m constantly re-loading skin in virtual . Does anyone know of a shortcut rather than going into config each time
Inviato Fri 23 Nov 18 @ 7:34 am
I have a button over the logo with the action “load_skin”. This refreshes the skin when I click the logo.
Inviato Fri 23 Nov 18 @ 7:36 am
Dan (djtouchdan) wrote :
You could try this:
<visual type=“onoff” source="play">
<pos x="+0" y="+0"/>
<size width="26" height="25"/>
<on x="170" y="1478"/>
</visual>
Or:
<visual type=“onoff” source="on" visibility=“play”>
<pos x="+0" y="+0"/>
<size width="26" height="25"/>
<on x="170" y="1478"/>
</visual>
<visual type=“onoff” source="play">
<pos x="+0" y="+0"/>
<size width="26" height="25"/>
<on x="170" y="1478"/>
</visual>
Or:
<visual type=“onoff” source="on" visibility=“play”>
<pos x="+0" y="+0"/>
<size width="26" height="25"/>
<on x="170" y="1478"/>
</visual>
Dan you’re an absolute legend man always there when needed . Is it best to use your code or my code
Inviato Fri 23 Nov 18 @ 7:36 am
Dan (djtouchdan) wrote :
I have a button over the logo with the action “load_skin”. This refreshes the skin when I click the logo.
That would be much better than what I am doing what is the code for that .
And again Dan I appreciate your help
Inviato Fri 23 Nov 18 @ 7:38 am








