Np, let us know !
Inviato Tue 20 Jan 15 @ 11:08 am
Fruit wrote :
Np, let us know !
Fruit,
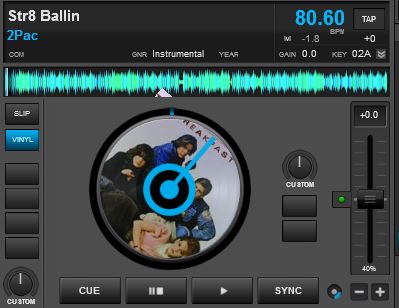
I can't believe you almost fixed this darn issue I'm having! Totally appreciate your expertise my good man. The only issue now is a corner piece of the cover is showing up in the wave form window (see image in this message). The mask works nice but I can't figure out how to remove this corner piece. I've tried everything including moving the mask, changing the x, y positions, etc. but nothing works.

Inviato Tue 20 Jan 15 @ 3:27 pm
This can be fixed by changing the order that your skin is written.
Remember things are layered as you write them.
So if your code:
1
2
3
4
Then 2 will be on top of 1 and 3 on top of 2 etc etc.
You need to move the Waveform element so it appears in the XML after the cover rotation.
Remember things are layered as you write them.
So if your code:
1
2
3
4
Then 2 will be on top of 1 and 3 on top of 2 etc etc.
You need to move the Waveform element so it appears in the XML after the cover rotation.
Inviato Tue 20 Jan 15 @ 3:29 pm
Its always interesting quoting yourself :)
djdad wrote :
- You will probably need to display other parts , like the PLAY buttons, textzones, songpos etc above the cover overlay, so just put the code for the jogs high enough in your xml (at least before the parts that eventually may be covered by the overlay).
- You will probably need to display other parts , like the PLAY buttons, textzones, songpos etc above the cover overlay, so just put the code for the jogs high enough in your xml (at least before the parts that eventually may be covered by the overlay).
Inviato Tue 20 Jan 15 @ 3:41 pm
djtouchdan wrote :
This can be fixed by changing the order that your skin is written.
Remember things are layered as you write them.
So if your code:
1
2
3
4
Then 2 will be on top of 1 and 3 on top of 2 etc etc.
You need to move the Waveform element so it appears in the XML after the cover rotation.
Remember things are layered as you write them.
So if your code:
1
2
3
4
Then 2 will be on top of 1 and 3 on top of 2 etc etc.
You need to move the Waveform element so it appears in the XML after the cover rotation.
Thanks my man -- I will try this tomorrow. Almost there though and I appreciate everybodys help. I'll be a professional skinner in no time. Couple decades..... Slowly but surely I guess I'm getting there. =/
Inviato Tue 20 Jan 15 @ 3:42 pm
Slow progress or otherwise, respect to you for putting the effort in.
Inviato Wed 21 Jan 15 @ 1:26 pm
djtouchdan wrote :
This can be fixed by changing the order that your skin is written.
Remember things are layered as you write them.
So if your code:
1
2
3
4
Then 2 will be on top of 1 and 3 on top of 2 etc etc.
You need to move the Waveform element so it appears in the XML after the cover rotation.
Remember things are layered as you write them.
So if your code:
1
2
3
4
Then 2 will be on top of 1 and 3 on top of 2 etc etc.
You need to move the Waveform element so it appears in the XML after the cover rotation.
Your idea worked, however, it created a new problem. When I move both the left and right Jogwheel XML code above the Waveform XML code, both the left and right jog become one even though they both have different x, y coordinates for their positions. So for instance, when I click play on deck 2, both decks are playing and stopping, etc. When I drag a song up to the deck, both decks have the same song. So my question is this -- do I have to have 2 jog wheel definitions in the XML or can I just have one jog definition and define the classes of each jog at the beginning? So separate rotations, separate circles, all defined at the beginning but only use one jogwheel code? This might be a better way for me. Thanks for your help my man.
Inviato Thu 22 Jan 15 @ 4:34 am
You need to post your code (section) so we can see what might be causing it.
Inviato Thu 22 Jan 15 @ 5:18 am
groovindj wrote :
You need to post your code (section) so we can see what might be causing it.
I'm using the VirtualDJ 8 2-6 Deck skin as a base for my template. So, line #696 of that XML down to the Scratch code, I cut that out and move it to perhaps the 100 line # mark. I can move this up, but once I move the other up, I'm getting the issues I've explained in the previous message. I thought it was as simple as just moving the code for the cover on the jog above the waveform to fix the issue but it's a lot more complex than that and unfortunately, my XML isn't that great at the moment. Any assistance would be helpful -- extremely helpful. I just need to know which part of the XML for the jog I need to move above the waveform. Thanks again for your help.
Inviato Fri 23 Jan 15 @ 7:14 am
You need to look out for things that are in groups/panels. If you move some elements from inside a group/panel to outside it (or into another one), then this can happen.
If you're using Notepad++ try collapsing all the levels, then opening up each part one by one to work out how things are stacked inside each other.
For example, there's a group " leftdeck" and a group "rightdeck". Inside each are 3 more groups (one of which is "deck"). Inside "deck" are six more groups - including "jogwheel".
If you move the "jogwheel" group to outside the "rightdeck" group, it doesn't know that it's the jogwheel for the right deck any more.
If you're using Notepad++ try collapsing all the levels, then opening up each part one by one to work out how things are stacked inside each other.
For example, there's a group " leftdeck" and a group "rightdeck". Inside each are 3 more groups (one of which is "deck"). Inside "deck" are six more groups - including "jogwheel".
If you move the "jogwheel" group to outside the "rightdeck" group, it doesn't know that it's the jogwheel for the right deck any more.
Inviato Fri 23 Jan 15 @ 7:30 am
groovindj wrote :
You need to look out for things that are in groups/panels. If you move some elements from inside a group/panel to outside it (or into another one), then this can happen.
If you're using Notepad++ try collapsing all the levels, then opening up each part one by one to work out how things are stacked inside each other.
For example, there's a group " leftdeck" and a group "rightdeck". Inside each are 3 more groups (one of which is "deck"). Inside "deck" are six more groups - including "jogwheel".
If you move the "jogwheel" group to outside the "rightdeck" group, it doesn't know that it's the jogwheel for the right deck any more.
If you're using Notepad++ try collapsing all the levels, then opening up each part one by one to work out how things are stacked inside each other.
For example, there's a group " leftdeck" and a group "rightdeck". Inside each are 3 more groups (one of which is "deck"). Inside "deck" are six more groups - including "jogwheel".
If you move the "jogwheel" group to outside the "rightdeck" group, it doesn't know that it's the jogwheel for the right deck any more.
I will definitely keep that in mind when I'm moving things around. So if there is a line <panel...> or <group...>, then I need to move that entire block instead of an element inside that block. I think I'm getting it now. Appreciate your help again and the lessons in skinning.
Inviato Fri 23 Jan 15 @ 7:50 am
Using groups and panels makes some things easier, but it also makes some things harder - as you've just discovered!
Older skins usually specify which deck something belongs to in every snippet of code, but when things are inside groups/panels (or defined) then that repetition of info is not needed.
However, it does make it harder to do what you're doing because the code is now "orphaned" unless you specifically tell it which deck it belongs to (which was done in the parent group).
Older skins usually specify which deck something belongs to in every snippet of code, but when things are inside groups/panels (or defined) then that repetition of info is not needed.
However, it does make it harder to do what you're doing because the code is now "orphaned" unless you specifically tell it which deck it belongs to (which was done in the parent group).
Inviato Fri 23 Jan 15 @ 7:58 am
Isn't there an easier way to make the cover on the jog to be behind the waveform so you don't see the corners? I would have to move an entire chunk of code but this may mess up another function in the skin. I thought it would be just as simple as moving the cover on the jog code instead of moving the entire code for that jogwheel which is like almost 600 lines in itself.
Inviato Fri 23 Jan 15 @ 8:00 am
Okay, I managed to fix the issue of the corners once and for all thanks for everybody's help. The only issue I have now is that DECK A has duplicated itself to DECK B. I don't see deck B any longer and when I press play / stop, it does that on DECK B. Here is the code -- can someone please tell me what I can change to make both decks separated? Thanks in advance. I've separated the jog covers into groups and so the corners are now hidden behind the wave. However, DECK A and B are the exact clone of each other now.... Can't figure it out.
<group name="JogLeftCover" x="+353" y="+285">
<visual>
<pos x="+0" y="+0"/>
<size width="220" height="220"/>
<off x="1400" y="1766"/>
</visual>
<cover rotate="yes" visibility="var '@$showcover' 1" x="+7" y="+10">
<size width="200" height="200"/>
<clipmask x="1119" y="2370"/>
</cover>
<button action="bs" visibility="loaded">
<size width="258" height="258"/>
<pos x="-43" y="-42"/>
<up x="1123" y="2386"/>
<!-- up x="1550" y="2112"/ -->
<clipmask x="1209" y="2790"/>
</button>
<panel visibility="var '@$v8bf_wheel_animation' 0"><visual class="deckrotation"/></panel>
<visual visibility="var '@$showcover' 1">
<Tooltip></Tooltip>
<pos x="+0" y="+0" />
<size width="250" height="250"/>
<mask x="1102" y="2367"/>
<off x="1166" y="2427"/>
</visual>
</group>
<group name="JogRightCover" x="+953" y="+285">
<visual>
<pos x="+0" y="+0"/>
<size width="220" height="220"/>
<off x="1400" y="1766"/>
</visual>
<cover rotate="yes" visibility="var '@$showcover' 1" x="+7" y="+10">
<size width="200" height="200"/>
<clipmask x="1119" y="2370"/>
</cover>
<button action="bs" visibility="loaded">
<size width="258" height="258"/>
<pos x="-43" y="-42"/>
<up x="1123" y="2386"/>
<!-- up x="1550" y="2112"/ -->
<clipmask x="1209" y="2790"/>
</button>
<panel visibility="var '@$v8bf_wheel_animation' 0"><visual class="deckrotation"/></panel>
<visual visibility="var '@$showcover' 1">
<Tooltip></Tooltip>
<pos x="+0" y="+0" />
<size width="250" height="250"/>
<mask x="1102" y="2367"/>
<off x="1166" y="2427"/>
</visual>
</group>
<group name="JogLeftCover" x="+353" y="+285">
<visual>
<pos x="+0" y="+0"/>
<size width="220" height="220"/>
<off x="1400" y="1766"/>
</visual>
<cover rotate="yes" visibility="var '@$showcover' 1" x="+7" y="+10">
<size width="200" height="200"/>
<clipmask x="1119" y="2370"/>
</cover>
<button action="bs" visibility="loaded">
<size width="258" height="258"/>
<pos x="-43" y="-42"/>
<up x="1123" y="2386"/>
<!-- up x="1550" y="2112"/ -->
<clipmask x="1209" y="2790"/>
</button>
<panel visibility="var '@$v8bf_wheel_animation' 0"><visual class="deckrotation"/></panel>
<visual visibility="var '@$showcover' 1">
<Tooltip></Tooltip>
<pos x="+0" y="+0" />
<size width="250" height="250"/>
<mask x="1102" y="2367"/>
<off x="1166" y="2427"/>
</visual>
</group>
<group name="JogRightCover" x="+953" y="+285">
<visual>
<pos x="+0" y="+0"/>
<size width="220" height="220"/>
<off x="1400" y="1766"/>
</visual>
<cover rotate="yes" visibility="var '@$showcover' 1" x="+7" y="+10">
<size width="200" height="200"/>
<clipmask x="1119" y="2370"/>
</cover>
<button action="bs" visibility="loaded">
<size width="258" height="258"/>
<pos x="-43" y="-42"/>
<up x="1123" y="2386"/>
<!-- up x="1550" y="2112"/ -->
<clipmask x="1209" y="2790"/>
</button>
<panel visibility="var '@$v8bf_wheel_animation' 0"><visual class="deckrotation"/></panel>
<visual visibility="var '@$showcover' 1">
<Tooltip></Tooltip>
<pos x="+0" y="+0" />
<size width="250" height="250"/>
<mask x="1102" y="2367"/>
<off x="1166" y="2427"/>
</visual>
</group>
Inviato Fri 23 Jan 15 @ 8:43 am
Why are you trying to put something 'above' only ?
In fact, you just have to put this :
right BELOW this :
In fact, you just have to put this :
code wrote :
<songpos class="songpos_blue">
<pos x="+2" y="+89"/>
<size width="511" height="38"/>
</songpos>
<pos x="+2" y="+89"/>
<size width="511" height="38"/>
</songpos>
right BELOW this :
code wrote :
<cover rotate="yes" visibility="var '@$showcover' 1" x="+7" y="+10">
<size width="200" height="200"/>
<clipmask x="1119" y="2370"/>
</cover>
<button action="bs" visibility="loaded">
<size width="258" height="258"/>
<pos x="-43" y="-42"/>
<up x="1123" y="2386"/>
<!-- up x="1550" y="2112"/ -->
<clipmask x="1209" y="2790"/>
</button>
<size width="200" height="200"/>
<clipmask x="1119" y="2370"/>
</cover>
<button action="bs" visibility="loaded">
<size width="258" height="258"/>
<pos x="-43" y="-42"/>
<up x="1123" y="2386"/>
<!-- up x="1550" y="2112"/ -->
<clipmask x="1209" y="2790"/>
</button>
Inviato Fri 23 Jan 15 @ 12:23 pm
Fruit wrote :
Why are you trying to put something 'above' only ?
In fact, you just have to put this :
right BELOW this :
In fact, you just have to put this :
code wrote :
<songpos class="songpos_blue">
<pos x="+2" y="+89"/>
<size width="511" height="38"/>
</songpos>
<pos x="+2" y="+89"/>
<size width="511" height="38"/>
</songpos>
right BELOW this :
code wrote :
<cover rotate="yes" visibility="var '@$showcover' 1" x="+7" y="+10">
<size width="200" height="200"/>
<clipmask x="1119" y="2370"/>
</cover>
<button action="bs" visibility="loaded">
<size width="258" height="258"/>
<pos x="-43" y="-42"/>
<up x="1123" y="2386"/>
<!-- up x="1550" y="2112"/ -->
<clipmask x="1209" y="2790"/>
</button>
<size width="200" height="200"/>
<clipmask x="1119" y="2370"/>
</cover>
<button action="bs" visibility="loaded">
<size width="258" height="258"/>
<pos x="-43" y="-42"/>
<up x="1123" y="2386"/>
<!-- up x="1550" y="2112"/ -->
<clipmask x="1209" y="2790"/>
</button>
Fruit, that's the problem -- I would never have known that. I'm a guy coming into this with zero knowledge of XML. The only way I'm learning this is through the knowledge of awesome skinners like yourself who are taking their time to help people like me. Needlesstosay, I'm getting the hang of it rather quickly. Thanks though for this very valuable information because I would never have guessed that. I will try it now.
Inviato Fri 23 Jan 15 @ 1:56 pm
Fruit, I've tried your suggestion and now I see the corners as the cover rotates on the jogwheel (the corners show overlapping the wavelength of the deck playing). I noticed that if I move the cover XML above line 600 or so, that the cover corners are behind the wave and you don't see anything. What do you suggest?
Inviato Fri 23 Jan 15 @ 2:10 pm
Fruit, what part of the XML code is the wave above the jogwheel? It's not called the waveform because that's the main wave above the sandbox button. If I can get the name of that, I will be able to solve the problem (or at least attempt it) by simply moving that code around.

Inviato Fri 23 Jan 15 @ 2:16 pm
It's called 'songpos' like in my example above :)
Inviato Fri 23 Jan 15 @ 2:22 pm
I'm thinking maybe you could draw a visual (a dark rectangle) in that space before placing the songpos code. That should hide the cover!
Inviato Fri 23 Jan 15 @ 2:24 pm











