groovindj wrote :
I see the browser bug is still there...
If I select the central panel to show 'Playlist - Automix' it shows (in my case) the sampler.
When I try to change the view using the 'sideview' icons at the bottom of the central panel window, only the top bar changes.
The sampler pads are still shown i.e. that area does not redraw. The 'sideview triggerpad' button in the sampler view doesn't switch views either.
This bug has been present since release day. IMO it's about time it was fixed!
If I select the central panel to show 'Playlist - Automix' it shows (in my case) the sampler.
When I try to change the view using the 'sideview' icons at the bottom of the central panel window, only the top bar changes.
The sampler pads are still shown i.e. that area does not redraw. The 'sideview triggerpad' button in the sampler view doesn't switch views either.
This bug has been present since release day. IMO it's about time it was fixed!
I never had this bug on about 5 PC's and 2 MAC's I tried the skin on. Actually I just tried and it always show the selected view without the need to reload or resize the skin.
I will try to reproduce though...
Inviato Mon 15 Feb 16 @ 3:59 am
proart wrote :
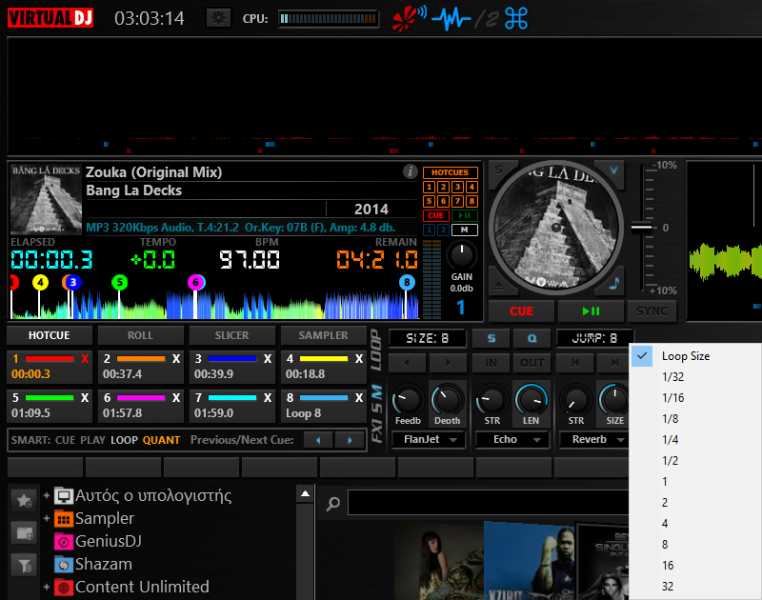
The height of the progress waves in v2.18 is smaller as the height in previous versions.
Is this a bug or a new feature?
I prefer the bigger progress waves. Is it possible to adjust the height of the progress waves?
Is this a bug or a new feature?
I prefer the bigger progress waves. Is it possible to adjust the height of the progress waves?
Yes, the height is 12 pixels smaller now in order to get a clear view of the hotcue markers that also changed to colored circles with numbers.
I still think this skin is one of the skins with the tallest progress waves. It was 50 pixels tall before it's 38 now, and you can always use "Half waves" option to get more details...
I tried many solutions to display colored hot cue markers without decreasing the height of progress waves but none of them provided good results (clearly visible waveforms and markers). So, reducing the height was something I had to do...
Inviato Mon 15 Feb 16 @ 4:20 pm
I always have the Video Screen on (displaying pictures when Music MP3's are playing).
Is there a way to display the Album Art on Deck Video Window when playing MP3 files ?
Then when I play a Music videos, acts the way it acts now but when I switch back to MP3 music, it just shows BLANK/BLACK (this is where my question goes, if Album Art could be displayed instead of blank/black).
Thanks for the update. It looks awesome.
Is there a way to display the Album Art on Deck Video Window when playing MP3 files ?
Then when I play a Music videos, acts the way it acts now but when I switch back to MP3 music, it just shows BLANK/BLACK (this is where my question goes, if Album Art could be displayed instead of blank/black).
Thanks for the update. It looks awesome.
Inviato Tue 16 Feb 16 @ 11:56 pm
I like it! Freestyler options!
And I like the colored CUE points very much! I believe you have found the right way to show them in the waveform.
This skin covers almost all my wishes. Thank you very much for your effort!
And I like the colored CUE points very much! I believe you have found the right way to show them in the waveform.
This skin covers almost all my wishes. Thank you very much for your effort!
Inviato Wed 17 Feb 16 @ 9:11 am
Hi Phantom,
In your (very great) skin, when setting the rhythmview to show scratches, if I trigger the mousewheel on the scratchwave the grid will move along so both zooms (scratch and rhythmzone) will stay synced... Could you explain me briefly how you did it, or point me to any direction ? I looked into your xml code but I don't seem to find anything relevant...
In your (very great) skin, when setting the rhythmview to show scratches, if I trigger the mousewheel on the scratchwave the grid will move along so both zooms (scratch and rhythmzone) will stay synced... Could you explain me briefly how you did it, or point me to any direction ? I looked into your xml code but I don't seem to find anything relevant...
Inviato Wed 17 Feb 16 @ 12:31 pm
If the mouse scrolls above an area that both rhythm & scratch elements co-exist then it adjust zoom on both elements.
If an area has only scratch or only rhythm elements then this area must be excluded from scrolling (so that it won't change the zoom on a single element)
Same rule goes for areas that have multiple rythm or multiple scratch elements.
In my scratch view in order to have different colors for primary beat and the rest beats I have used two <rhythmzone /> elements (one on top of each other) and one <scratchwave /> element.
If you see the code you will see that one of the <rhythmzone /> elements has a <mouserect /> property set at 0 height.
Effectively this means that that particular <rhythmzone /> element completely ignores the mouse (including using the scrollwheel)
So the answer is: combine a rhytmzone and scratchzone element and make their mouserect area be the same for both. IF you use more than one of any kind, set the mouserect for the rest elements to 0 height so that they won't interact with the mouse.
If an area has only scratch or only rhythm elements then this area must be excluded from scrolling (so that it won't change the zoom on a single element)
Same rule goes for areas that have multiple rythm or multiple scratch elements.
In my scratch view in order to have different colors for primary beat and the rest beats I have used two <rhythmzone /> elements (one on top of each other) and one <scratchwave /> element.
If you see the code you will see that one of the <rhythmzone /> elements has a <mouserect /> property set at 0 height.
Effectively this means that that particular <rhythmzone /> element completely ignores the mouse (including using the scrollwheel)
So the answer is: combine a rhytmzone and scratchzone element and make their mouserect area be the same for both. IF you use more than one of any kind, set the mouserect for the rest elements to 0 height so that they won't interact with the mouse.
Inviato Wed 17 Feb 16 @ 1:03 pm
PS: Line 6604 on XML is where Scratchwave view starts.
Line 6617 is an example how <mouserect /> is used to turn of mouse for one of the 2 rhythm elements
Line 6668 and 6678 show how I use <mouserect /> again to turn of mouse on "CBG" of that view so that zoom will be affected only if you scroll above "scratch" waveform where both <rhythmzone /> and <scratchzone /> exist.
Line 6617 is an example how <mouserect /> is used to turn of mouse for one of the 2 rhythm elements
Line 6668 and 6678 show how I use <mouserect /> again to turn of mouse on "CBG" of that view so that zoom will be affected only if you scroll above "scratch" waveform where both <rhythmzone /> and <scratchzone /> exist.
Inviato Wed 17 Feb 16 @ 1:07 pm
So I was searching in the right direction at first glance... Seems I didn't try hard enough...
Managed to get something functional now, thanks for the help friend :)
Managed to get something functional now, thanks for the help friend :)
Inviato Wed 17 Feb 16 @ 2:03 pm
NP :)
Inviato Wed 17 Feb 16 @ 3:03 pm

Inviato Thu 18 Feb 16 @ 1:05 am

Inviato Fri 19 Feb 16 @ 9:44 am
PhantomDeejay wrote :

WOW! I could not think of something like this, but you are again a genius!
Inviato Fri 19 Feb 16 @ 10:23 am

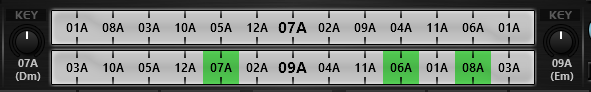
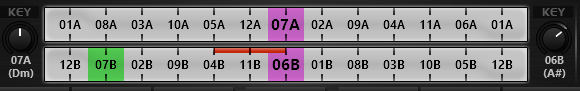
Deck 1 is master deck.
Therefore you get the 3 compatible keys painted green on deck 2.
And what this image tells you is that you need to either rise deck 2 two semi, or lower it 3 semi in order to make the keys compatible.
Of course you can rise deck 2 one semi and lower deck 1 one semi as well... :P
The main difference of this implementation versus the classic camelot key wheel is that it shows you the distance between the keys.
On camelot wheel the keys are not in their physical order. They are in the order that makes the keys compatible with each other.
Several users believe that if you are on 7A, increasing the key by one will make the track 8A. Well that's not the case. Increasing 7A by one makes actually 02A.
So this implementation shows the keys in their "physical" order and paints the compatible ones green so that you know how much and at which direction you need to move...
Inviato Fri 19 Feb 16 @ 11:39 am
This would be great! I would love to have this help from the skin. This gives you a great overview in a split second.
Inviato Fri 19 Feb 16 @ 1:52 pm

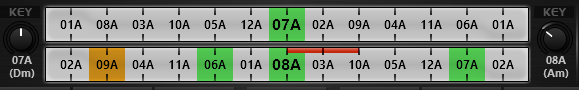
Final version!
Deck 1 is masterdeck
Green boxes shows compatible keys
Orange box shows "Boost" harmonics (current key +2)
Red line shows distance from original key... Original key is the one that the line ends, so in this case it's 10A
Box on masterdeck turn on only when keys match following the same color scheme


Inviato Fri 19 Feb 16 @ 2:24 pm
SPEECHLESS!!
Inviato Fri 19 Feb 16 @ 3:17 pm
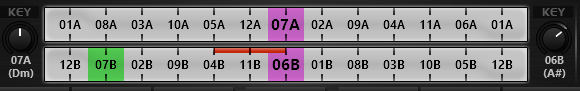
Mixing Major with Minor keys:

When going from Major to Minor or Minor to Major you can move only two ways:
1) Inside the same key (green marker) or
2) Diagonally on a single direction. From 12A to 11B, but not to 1B (Purple marker) or vise versa (From 11B to 12A but not to 10A)

When going from Major to Minor or Minor to Major you can move only two ways:
1) Inside the same key (green marker) or
2) Diagonally on a single direction. From 12A to 11B, but not to 1B (Purple marker) or vise versa (From 11B to 12A but not to 10A)
Inviato Fri 19 Feb 16 @ 3:33 pm
Never ever used Camelot mixing (trained to DJ using my ears) but it sure looks good!
Inviato Fri 19 Feb 16 @ 3:40 pm
Genius - but when? Anxious!
Inviato Sat 20 Feb 16 @ 1:18 am
Excellent work, just a shame I have difficulty with the tiny text on the whole interface and can't use it at gigs (getting old lol). Looks great on my 42" TV at home but not so good on my MBP 15" screen. Currently using V8 by Fruit but would love to use this one.
Also the buttons on the top bar I find difficult to distinguish from the background as they are so dark.
Also the buttons on the top bar I find difficult to distinguish from the background as they are so dark.
Inviato Tue 23 Feb 16 @ 12:51 pm













